デザインの参考になるサイトまとめてみました
■WEBサイト系
▼SANKOU!
カテゴリやサイトの特徴などで検索ができる
シンプルでスタンダードなギャラリーサイト
オススメ度:★★★
▼WebDesignClip
カラーとカテゴリで検索でき、日本と世界のサイトが検索できる
シンプルでスタンダードなギャラリーサイト
オススメ度:★★★
▼MUUUUU.ORG
カラーとカテゴリで検索でき、日本と世界のサイトが検索できる
シンプルでスタンダードなギャラリーサイト
オススメ度:★★★
▼1GUU
ギャラリーがアニメーションで見れる
動きも考慮したデザインをしたいときに参考になるかも
オススメ度:★★★★
▼現代デザイン
https://gendaidesign.com/?postsperpage=23
ヘッダーとページ全体の2つ一気に確認できるギャラリーになっていて
わかりやすい
オススメ度:★★★★
▼81-web.com
カラーとカテゴリで検索でき
シンプルでスタンダードなギャラリーサイト
オススメ度:★★★
▼ちょうどいい
制作者にとってちょうどいいサイト集らしい
デザイナーのどこがいいのかというポイントが見れて
勉強になるかもしれない
オススメ度:★★★★
▼URAGAWA
制作会社ものっているため
サイト作成を依頼したいときにおすすめのギャラリーサイト
オススメ度:★★★
▼LPアーカイブ
ランディングページに特化したギャラリーサイト
オススメ度:★★★
■スマホサイト系
▼Responsive Web Design JP
PCサイトとスマホサイトのレスポンシブルを一緒に確認できる
オススメ度:★★★★★
▼AGT smartphone design gallery
https://agtsmartphonedesign.com/
スマホサイト マウスカーソルを合わせるとスクロールしてくれる
オススメ度:★★★
▼sps collection
スマホ系 業種と配色で絞り込みができる
オススメ度:★★
▼bookma!
PCサイトとスマホサイトを一緒に確認できる
オススメ度:★★★★
■バナー・サムネイル系
▼SAMUNE
https://thumbnail-gallery.net/page/2
サムネイルに特化したギャラリーサイト
オススメ度:★★★★★
▼BANNER LIBRARY
バナーに特化したギャラリーサイト
オススメ度:★★★★★
■その他
▼SANKOU!font
フォントが探せるサイト
オススメ度:★~★★★★★
▼Parts.
WEBサイトのパーツ別に検索できる
オススメ度:★★★
検索の仕方次第でなんでも調べられる
オススメ度:★★★★★~∞
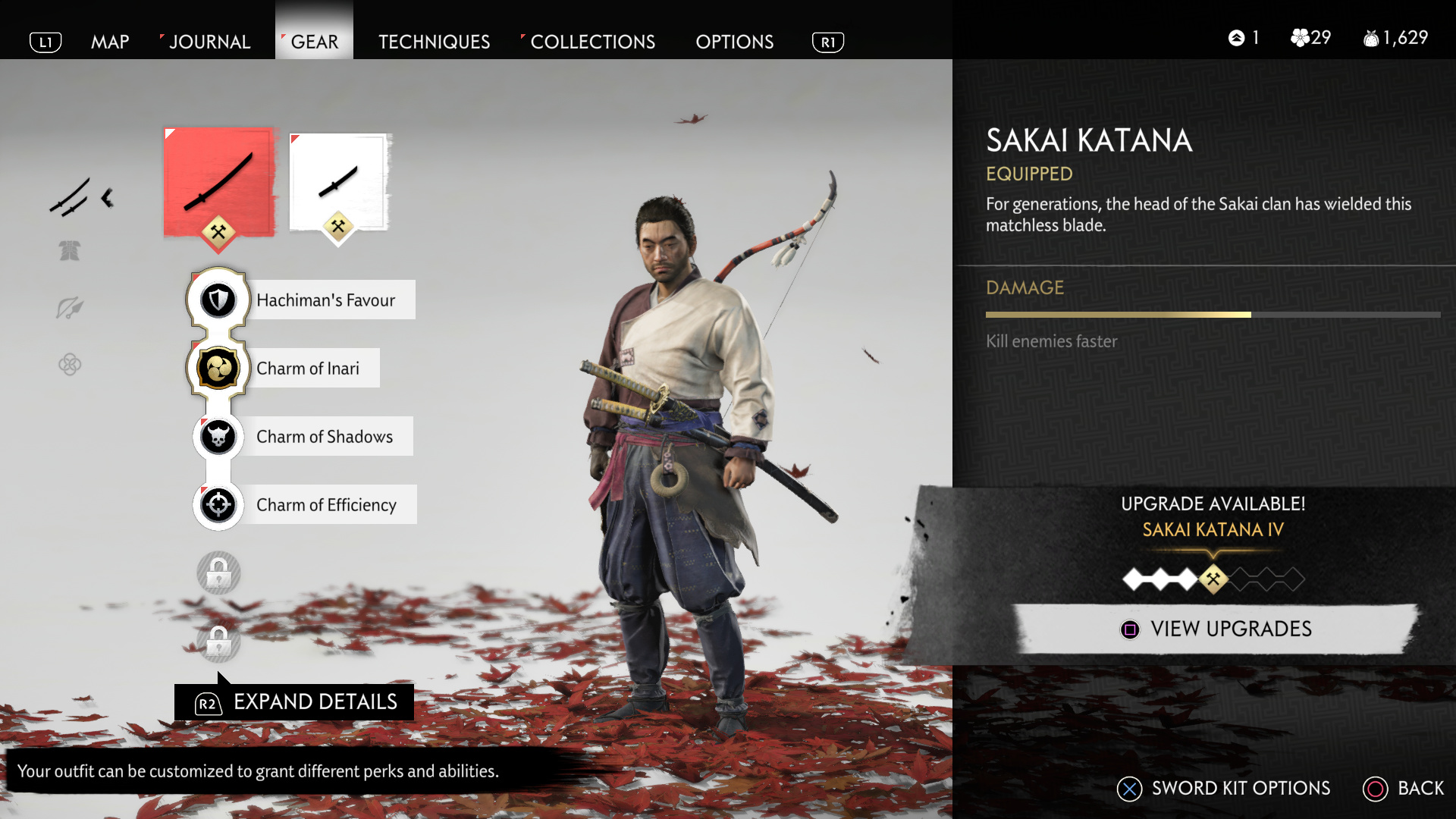
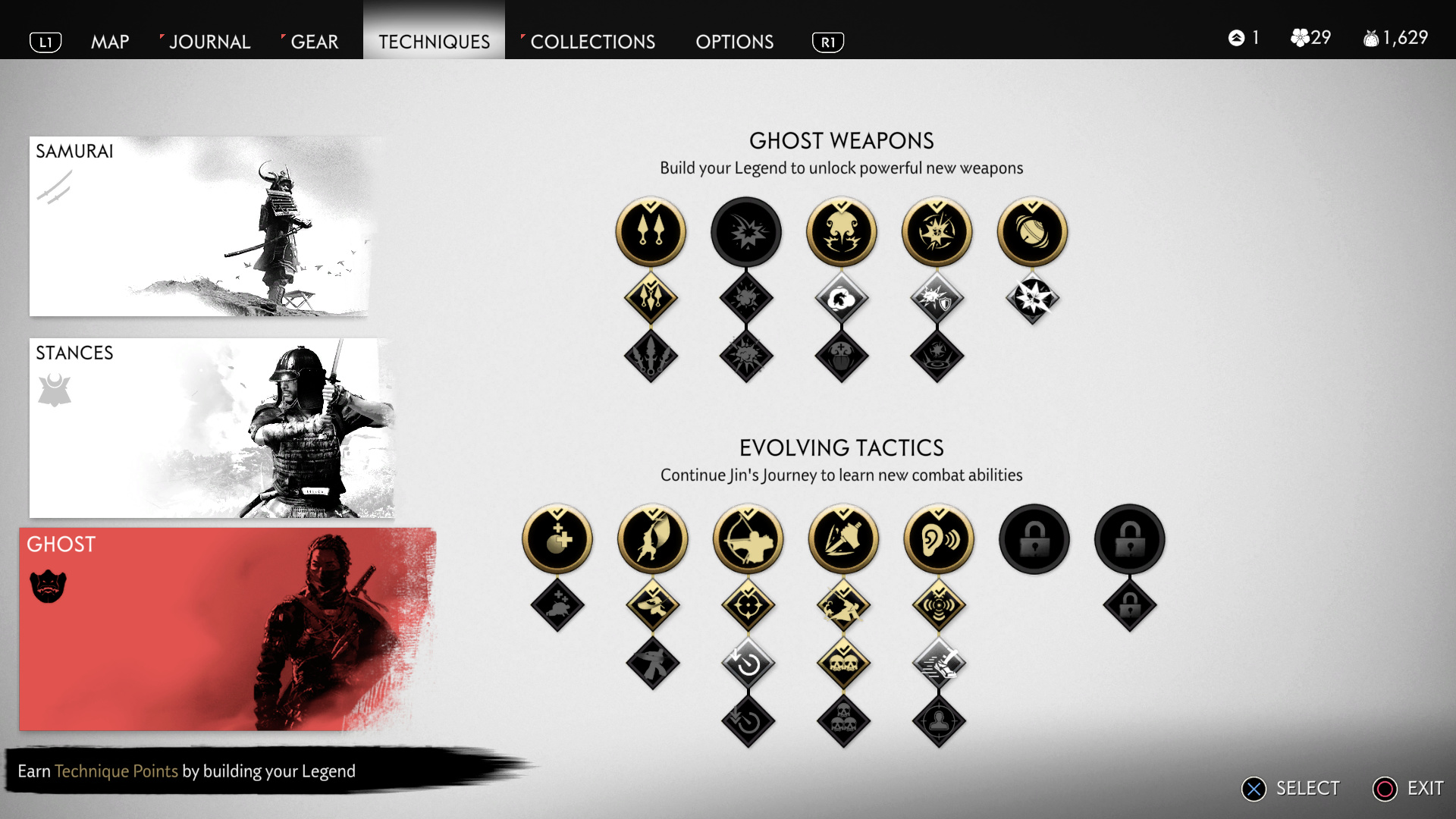
■ゲーム系
▼ゲームUIブログ
https://gameui.matme.info/blog/
ソシャゲゲームのUIギャラリーサイト
オススメ度:★★★★★
▼Game UI Database
https://www.gameuidatabase.com/index.php
コンシューマーゲームのUIギャラリーサイト※欧米版
オススメ度:★★★★★
▼unityroom ※おまけ
Unityで作られたフリーゲーム投稿サイト
息抜きに
オススメ度:★